Em 2021 o Google realizou uma atualização dos seus algoritmos para ranquear as páginas da web de acordo com o nível de otimização da navegação oferecida aos visitantes. Esse conjunto de métricas recebe o nome de Core Web Vitals e tem por objetivo mensurar a experiência do usuário na internet, em que se avalia a velocidade, a interação e a estabilidade visual das páginas.
E como um dos maiores desafios enfrentados pelos empreendedores no ambiente online é o de mensurar informações relevantes para o seu negócio, nós preparamos este conteúdo para apresentar essa solução do Google para você. Saiba como ela funciona e como a Bertholdo pode te ajudar a otimizar essas métricas.

O que são as Core Web Vitals?
O Core Web Vitals é um conjunto de métricas que o Google utiliza para avaliar a velocidade, a capacidade de resposta e a estabilidade visual das páginas da web. Essas métricas são um conjunto de indicadores de desempenho que o Google utiliza para avaliar a qualidade de uma página web em relação à experiência do usuário.
As métricas desenvolvidas pelo Google fornecem informações importantes para o aprimoramento da experiência de navegação de forma mais simples e completa. A seguir, vamos falar sobre os 3 principais indicadores do Core Web Vitals.
Largest Contenful Paint (LCP)
É um indicador em que é possível avaliar a velocidade de carregamento da página da web. Mas por que essa métrica é importante? Veja bem, quando acessamos um site e temos que esperá-lo carregar e há certa demora nesse processo, o ato de esperar faz com que o usuário abandone a página e busque por outros sites mais rápidos. Portanto, essa métrica mostra o quanto suas páginas precisam ser otimizadas para oferecer uma melhor experiência com uma navegação mais rápida.
First Input Delay (FID)
Essa métrica avalia a interação do usuário ao clicar nas páginas, portanto, a estabilidade visual na Web é importante, pois se o usuário clica em algum lugar para executar uma ação e ela não funciona, temos aqui um grande problema para resolver. O First Input Delay fornece as informações adequadas para que essas melhorias aconteçam.
Cumulative Layout Shift (CLS)
Essa métrica fornece informações sobre todas as mudanças inesperadas nas páginas de um site. Quando o usuário acessa a página ela segue um fluxo de estabilidade e carregamento, além de todas as demais funcionalidades implantadas para promover a interação do público. Se houver uma oscilação qualquer no funcionamento do site, pode acarretar uma experiência negativa para o usuário, fazendo com que ele abandone a página e busque por outros canais que ofereçam experiências de acesso mais agradáveis.
Saber o que é Core Web Vitals mostra a importância desse conceito para as páginas da internet e o quanto pode influenciar na sua captação por novos clientes. O Core Web Vitals se apresenta como um conjunto de métricas essenciais para aprimorar a experiência do usuário nas suas páginas da internet e definir sua posição nas páginas de resposta do Google.
Como medir as métricas Core Web Vitals?
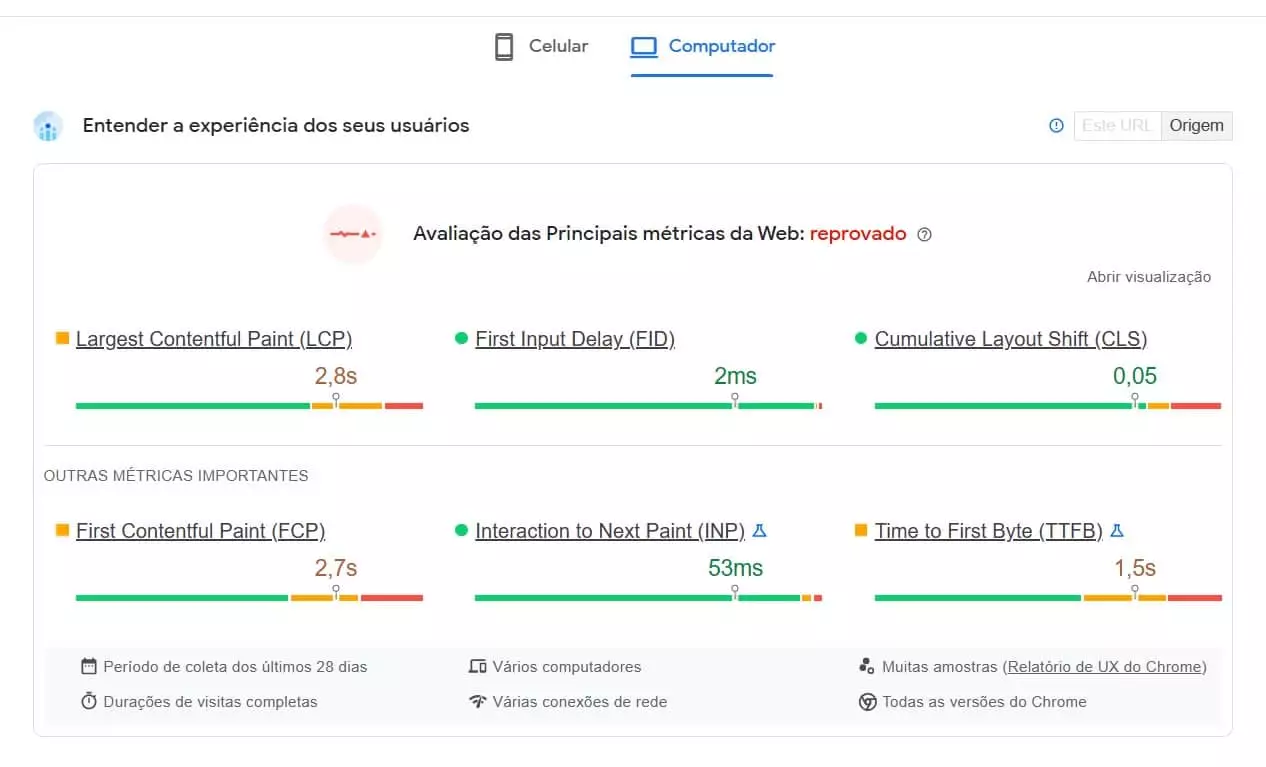
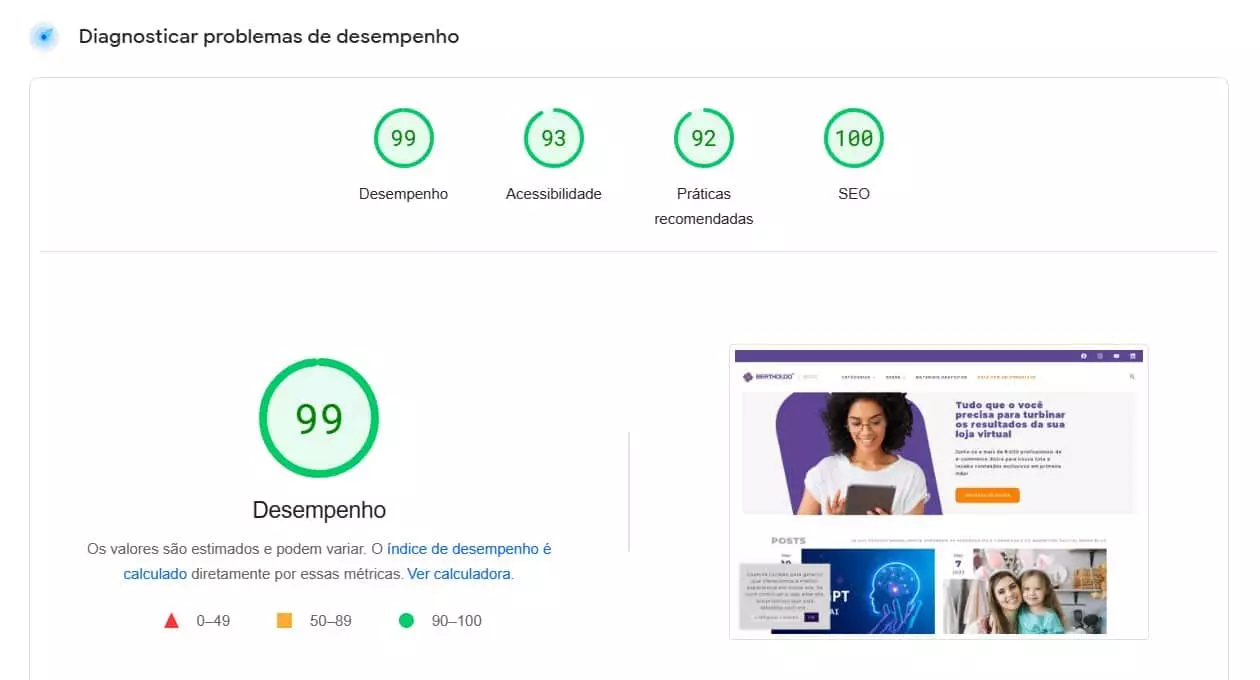
Uma maneira de medir as métricas Core Web Vitals é por meio da ferramenta gratuita do Google, PageSpeed Insights. Essa ferramenta avalia o desempenho da página em dispositivos móveis e computadores, e fornece classificações como “aprovado”, “reprovado” ou “precisa melhorar”. Além disso, a ferramenta oferece sugestões para melhorar a velocidade de carregamento da página e indica o tempo que pode ser economizado com cada otimização implementada.

Para lojas virtuais, é recomendável avaliar as páginas de produtos e categorias no PageSpeed Insights, anotar as correções sugeridas e implementá-las. É importante monitorar o desempenho após implementar as mudanças para verificar se elas estão tendo um efeito positivo.
Uma dica importante para otimizar lojas virtuais no Google PageSpeed é melhorar a métrica LCP (Largest Contentful Paint), que mede o tempo que leva para o maior elemento da página ser carregado. Para melhorar o LCP, é preciso garantir que a imagem ou o vídeo principal da página seja carregado rapidamente, evitando bloqueios de renderização. É possível reduzir o tamanho da imagem ou usar formatos mais eficientes, além de usar técnicas como lazy loading para carregar imagens apenas quando necessário. Com isso, é possível melhorar a experiência do usuário e aumentar as chances de conversão na loja virtual.

Como otimizar sua loja virtual?
A otimização de lojas virtuais para as métricas Core Web Vitals do Google é essencial para garantir que os usuários tenham uma experiência de compra satisfatória. As métricas Core Web Vitals se concentram em três aspectos principais: a velocidade de carregamento da página, a interatividade da página e a estabilidade visual da página.
A primeira métrica das Core Web Vitals é o Largest Contentful Paint (LCP), que mede o tempo que leva para o maior elemento visível da página ser carregado. Isso inclui imagens, vídeos, blocos de texto e outros elementos. Para otimizar sua loja virtual para o LCP, você deve garantir que todas as imagens e outros elementos visuais sejam compactados e otimizados para a web, além de escolher um provedor de hospedagem com alta velocidade e desempenho.
A segunda métrica das Core Web Vitals é o First Input Delay (FID), que mede o tempo que leva para a página responder ao primeiro toque ou clique do usuário. Para otimizar sua loja virtual para o FID, você deve minimizar o uso de scripts e plugins pesados que possam afetar a velocidade de carregamento da página. Além disso, você pode usar técnicas de carregamento assíncrono para permitir que os usuários interajam com a página enquanto ela ainda está carregando.
A terceira e última métrica das Core Web Vitals é o Cumulative Layout Shift (CLS), que mede a estabilidade visual da página. O CLS mede a quantidade de mudanças na posição dos elementos da página enquanto ela é carregada. Para otimizar sua loja virtual para o CLS, você deve garantir que todos os elementos visuais sejam carregados com tamanhos definidos, em vez de tamanhos dinâmicos que possam mudar a posição dos elementos na página. Além disso, você pode usar técnicas de pré-carregamento para garantir que os elementos visuais sejam carregados antes que o usuário interaja com a página.
A otimização de lojas virtuais para as métricas Core Web Vitals do Google é fundamental para garantir uma experiência de compra agradável para seus clientes. Certifique-se de otimizar sua loja virtual para o LCP, FID e CLS, e você estará no caminho certo para fornecer uma experiência excepcional para seus usuários.

Quais os benefícios da otimização para o Core Web Vitals?
A otimização de uma loja virtual para o Core Web Vitals pode trazer diversos benefícios para a experiência do usuário, o desempenho do site e o posicionamento nos resultados de busca do Google.
Um dos principais benefícios de otimizar uma loja virtual para o Core Web Vitals é a melhoria da experiência do usuário. Quando as páginas carregam mais rapidamente e respondem de forma mais ágil, os visitantes tendem a permanecer no site por mais tempo e a interagir mais com o conteúdo e as ofertas. Isso pode resultar em um aumento na taxa de conversão e nas vendas da loja virtual.
Outro benefício importante é a melhoria do desempenho do site. Quando as páginas são otimizadas para o Core Web Vitals, elas tendem a carregar mais rapidamente e a consumir menos recursos do servidor. Isso pode reduzir o tempo de inatividade do site e melhorar a escalabilidade, o que significa que a loja virtual pode lidar com um número maior de visitantes e transações.
Além disso, a otimização para o Core Web Vitals pode melhorar o posicionamento nos resultados de busca do Google. O Google tem dado cada vez mais importância à experiência do usuário e à velocidade das páginas na classificação dos resultados de busca. Quando uma loja virtual é otimizada para o Core Web Vitals, ela tende a se destacar em relação aos concorrentes que não adotam essas práticas.
A otimização de uma loja virtual para o Core Web Vitals pode trazer muitos benefícios, incluindo a melhoria da experiência do usuário, o aumento das taxas de conversão, a melhoria do desempenho do site e o melhor posicionamento nos resultados de busca do Google. Por isso, é fundamental investir em práticas de otimização para garantir que a loja virtual seja competitiva e eficiente.
Vamos otimizar sua loja para o Core Web Vitals?
Para aplicar essas estratégias de forma rápida e efetiva, a Bertholdo conta com especialistas em métricas para sua loja virtual atingir o estado da arte em otimização e performance. Nossa solução Hipersônico oferece investigação e ajustes precisos para acelerar a performance e as vendas da sua loja virtual.
Agora que você já sabe o que é Core Web Vitals, entre em contato conosco e invista nas melhores estratégias para o seu negócio!